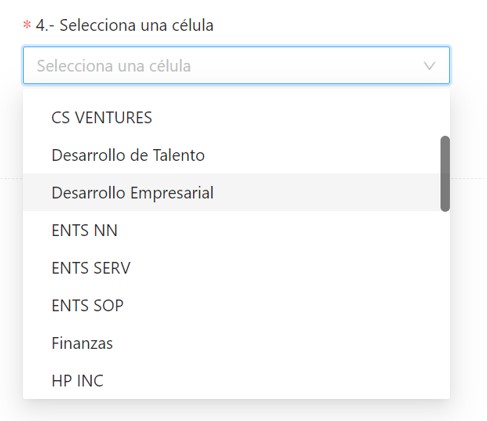
Hola buenas tardes, ¿Me podrían ayudar con una duda? El caso que tengo es que hay elementos de una lista desplegable o de un ComboBox que no se pueden interactuar, ya que esos elementos están al final. ¿Existe alguna instrucción que permita hacer el scroll dentro de esa lista desplegable o ComboBox? ¡Saludos!


Hola, en lugar de buscar el elemento, prueba utilizar el comando Seleccionar elemento y luego escribe lo que quieres seleccionar, al final agrega un comando web que realice un Enter, con eso debería seleccionarte la opción que quieres sin tener que buscarlo en el selector
Yo te recomendaría utilizar javascript, primero debes seleccionar el elemento ya sea por id, clase, etc y luego seleccionas el value del select que deseas y listo. Ejemplo:
var select = document.getElementById(“Soyunselector”); //Aquí seleccionas el select
select.value = “opcion2”; // Aquí escoges la opción que quieres seleccionar
// ya con lo de arriba debería de funcionar, pero en caso de que el select active cualquier otra cosa con el click puedes utilizar el disparador de eventos de javascript que simularia como si seleccionaras la opción con el mouse
var event = new Event(‘change’);
select.dispatchEvent(event);